
Voici donc une façon de créer une vue pour travailler avec un contrôle totale sur votre underlay.
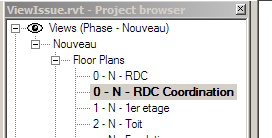
1 - Créer une copie de votre niveau requis en underlay et nommer le, par exemple, coordination Niveau 2. (Faites aussi une copie du niveau que vous utiliserez pour travailler.)

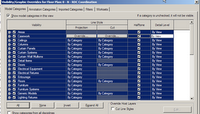
2 - Ouvrez cette vue et changer l'affichage de TOUT les éléments pour Halftone

3 - Créer ensuite une nouvelle feuille nommez Coordination. (Vous pouvez même utilisez un SP pour la filtrer dans votre Project Navigator)
 4 - Deleter le cartouche contenu dans cette vue. (Vous pouvez aussi vous créer une autrea famille de cartouche sans aucune information)
4 - Deleter le cartouche contenu dans cette vue. (Vous pouvez aussi vous créer une autrea famille de cartouche sans aucune information)5 - Assurez-vous que les 2 vues de coordination sont à la même échelle
6 - Glissez la vue qui devra vous servir d'underlay sur la feuille nouvellement créer
7 - Changez ensuite le viewport pour un qui ne comporte pas de titre. (Pas nécessaire mais recommandé)
8 - Glisser ensuite la vue de coordination par dessus et cliquez lorsque celle-ci s'alignent.

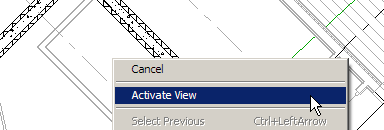
9 - Cliquez maintenant sur la vue et choississez Activate View

10 - Et voila ! Vous pouvez maintenant travaillez dans une vue qui vous donne le contrôle totale sur votre underlay.
Seul bémole, si vous exportez cette vue sur AutoCAD il se pourrait que les vues ne soit pas parfaitement alignées ... il se pourrait :-)







